カンタン設置!Strikinglyの「お問い合わせ」セクションの使い方
こんにちは、中川です。
久しぶりにStrikignlyの使い方
Strikingly 3.0.2
分類: 仕事効率化,ユーティリティ
価格: 無料 (Strikingly)
カンタンにHPを設置できる「お問い合わせフォーム」の使い方ですよ!
お問い合わせフォームって、HP作成される方って面倒な事おおいですよね。
新規にアカウント作ったり。。この「アカウント」っていう言葉がすでにアレルギーの人も多いかと。
でも、Strikinglyだととってもカンタン。ワンタップ設置です。
それでは、いってみましょう^^
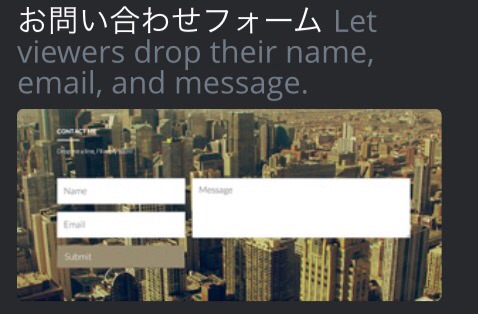
シンプルな「お問い合わせ」フォーム
お問い合わせセクションは、シンプルな機能です。
- 名前
- メールアドレス
- 電話番号
- 備考欄
の4つだけ。
「電話番号」の項目は、設置しただけだと項目にはありません。
お問い合わせフォームの箇所をタップすると、
電話番号の項目が表示されてチェックを入れると追加する事が可能になります。
薄文字の変更方
フォームに書かれている「name」や「Email」、「submit」などは変更可能です。
日本語ページだと、この辺りは日本語にしておきたいですよね。
フォームをタップした後の、フォームの詳細画面にて変更する事ができます。
背景の設置
お問い合わせセクションには、「背景」を入れる事ができます。
HPのイメージに合わせた背景を入れると良いですね^^
地図やお店情報も合わせて掲載
その他に、地図やお店情報も載せられます。
お問い合わせセクションの動き
では、実際にお問い合わせを頂くと、このお問い合わせセクションは動くのか?
っというところを、解説していきたいと思います。
ホームページからお問い合わせを頂くと、まずStrikinglyからメールがきます。
「あなたのホームページにお問い合わせがありましたー。返信してねー。」
みたいな内容です。
で、実際にどうやって確認するかといいますと、Strikinglyのアプリから確認する事ができます。
受信ボックスという項目が、ホームページ管理画面に表示されます。
ここをタップすると、お問い合わせ頂いた人のメールを見る事ができます。
そして、「返信」をタップする事で、直接返信が可能です^^
自動返信機能などはないので、注意しましょう(汗
そこまで、高機能ではありません。(でも、今後に期待したい)
っというわけで、初心者さんにはお問い合わせフォームを設置するのにハードルがとても低いと思います。
商売なんかをされる人は、ぜひ取り入れてくださいね!
Strikingly 3.0.2
分類: 仕事効率化,ユーティリティ
価格: 無料 (Strikingly)